This is my seventh post about logo designing and in this post I am
going to explain the drawing method of the logo of Bayerische Motoren Werke AG in CorelDraw
X6. Bayerische Motoren Werke AG is basically a German organization that manufactures
automobiles, motorcycles and engines. This organization was founded in 1916 and
most commonly known as BMW. In the following image you can see the logo of BMW drawn
by me using CorelDraw X6.
 |
| Logo of Bayerische Motoren Werke AG (BMW) |
While drawing this logo, I have used some very useful and wonderful tools of Coreldraw
X6 including the Ellipse Tool, Convert Outline to Object, Fountain Fill, Power Clip and Fit Text to Path
etc. Following are given the steps through which you can draw the same logo within a very short period of time.
How to draw the logo of BMW using CorelDraw X6?
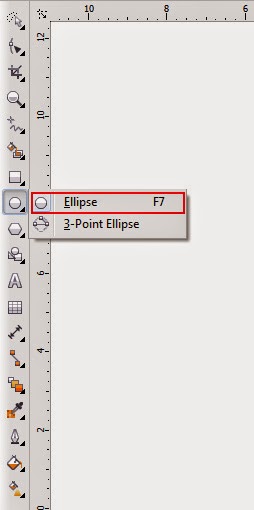
Having created a new document, first of all select the Ellipse
Tool either by clicking on it in the Tool Box or by hitting F7 on the keyboard.
 |
| Ellipse Tool in the Tool Box |
As soon as you will
select that tool, pointer of your mouse will assume the shape of a plus ( + )
with a tiny shape of an ellipse at the bottom right of it. Then put that plus
sign shaped pointer of your mouse anywhere on the document and draw a shape of
an ellipse by dragging your mouse in any direction and keeping it’s left button pressed.
Having drawn the shape of an ellipse, select it with
the help of Pick Tool. As soon as
your will select the shape, it’s properties including it’s width, it’s height
and it’s Outline width will be appeared
in the Property Bar. In order to convert the selected shape of an ellipse into a
perfect circle, set it’s width equal to it’s height ( Width= 8.0, Height= 8.0)
in the Property Bar by typing the values in the relevant boxes and hitting the Enter Key. As soon as you will hit the Enter Key, the selected shape will
assume the same width and height and will be transformed into a perfect circle.
Then fill black color inside that circle by selecting the thumbnail
representing black color in the Color Palette with left mouse click and select
the outline width for the selected shape equal to 10 pt out of the different options given in the drop-down menu
named Outline width according to the picture below.
 |
| Black circle with 10 pt wide outline |
After that, make a duplicate of that circle by hitting CTRL + D on the keyboard. As soon as
you will hit CTRL + D on the
keyboard, another circle of the same size ,color and outline width will be
appeared on the document. Then select that duplicate black circle with the help
of Pick Tool and set it’s width and
height equals to 4.5 in the Property
Bar by typing the values in the relevant boxes and hitting the Enter Key. As soon as you will hit the Enter Key, the selected duplicate
circle will assume the same width and height. Then change it's color from dark black to light grey by selecting the thumbnail representing light grey color in the Color
Palette and change the Outline width for the same circle from 10 pt to 8 pt by selecting 8 pt out of the different options given in the
drop-down menu named Outline width
according to the picture below.
 |
| Duplicate circle with altered size, color and Outline width |
Then, make another duplicate (this time of the selected grey circle) by hitting CTRL
+ D on the keyboard. As soon as you will hit CTRL + D, a duplicate of the selected grey circle will be appeared on the document.Then select that newly appeared duplicate circle with
the help of Pick Tool and reduce it's width and height from 4.5 to 4.3 by typing the values in the relevant boxes given in the Property Bar and hitting the Enter Key. After that fill dark grey color in the
selected circle’s outline by selecting the thumbnail representing dark grey
color in the Color Palette with right mouse click according to the picture
below.
 |
| Duplicate grey circle with altered size and outline color |
After that select all the shapes on the document by hitting CTRL + A on the key board. Having selected all the
objects, the next thing which is supposed to be done right after that is to set them on the same
spot. For that purpose, get inside the Arrange
Menu and select the option named Align
and Distribute. As soon as you will select that option it’s side menu will
be appeared containing a few more options( including Align
Left, Align Right, Align Top, Align Bottom, Align Centers
Horizontally, Align Centers
Vertically, Center to Page, Center to page Horizontally, Center to Page Vertically etc.) .
 |
| Side menu of the option named Align and Distribute |
Out of these options , select Align Centers Horizontally or hit E
on the keyboard to align the centers of all the selected objects on the document
horizontally according to the picture below.
 |
| Three selected shape on the document with horizontally aligned centers |
After that, get
inside the Arrange Menu again and
again select the option named Align and
Distribute by clicking on it. Then, out of the options given in the side
menu of Align and Distribute, select
Align Centers Vertically by clicking
on it or by hitting C on the keyboard. As soon as you will do so,
centers of all the selected objects will be aligned vertically too and you will
have all the objects on the document placed on the same spot, according to the
picture below.
 |
| Circular shapes on the document placed on the same spot |
After that, select the
biggest circle (black circle) on the document by clicking on it with the help of
Pick Tool and convert it’s 10 pt wide outline into a separate object by getting inside
the Arrange Menu and selecting the option named Convert Outline to Object or by hitting CTRL + Shift + Q on the keyboard.
 |
| Option named Convert Outline to Object given in the the Arrange Menu |
As soon as you will select that
option, the outline of the black circle will be converted into a separate object.
After that click the small arrow that can be seen at the bottom-right of the Fill Tool in the Tool Box by clicking
on it. As soon as you will click that arrow a menu will be appeared containing
a few options regarding fill (including Uniform Fill, Fountain Fill, Pattern Fill,
Texture Fill, PostScript Fill, No Fill
and Color). Out of the options given in the menu of the Fill Tool, select Fountain Fill either by clicking on it or by hitting F11 on the keyboard.
 |
| Opened menu of Fill Tool |
As soon as you will do so, a window or dialogue box named Fountain Fill will be appeared. At the
top of that window, under the head of Options there will be seen a drop-down
menu named Type. Out of the options
given in the drop-down menu named Type, select
Linear by clicking on it. Then set the Angle for the Linear typed Fountain Fill equal to -1200 and set the Edge Pad
equal to 8.0 by typing the values in the relevant boxes. Further in the same window,
there will be seen two radio buttons named Two
Color and Custom under the head of Color Blend. By default you
will find the radio button named Two
Color selected in that window with all it’s setting options visible but
here we need to select the other option named Custom.
As soon as you will select the radio button named Custom, the setting options of Two Color will be disappeared and the setting options of Custom will be appeared in the window. These options are consist of a Color Palette, a box named Position (by default inactive), a small rectangle named Current (that shows the color inside the currently selected area), a large rectangle ( used to set the position of different colors in the single object) with two tiny squares at the top left and top right corners of it, and right beneath that rectangle, there will be seen a drop-down menu name Preset.
Further, you will notice that the tiny square at the top left corner of the large rectangle will be black by default that means that the left part of the selected object remain ready to be filled with any color by default through that window. So fill dark grey color in that part by selecting the thumbnail representing dark grey color in the color Palette given in the same window with left mouse click. As soon as you will select that thumbnail, dark grey color will be filled inside the selected part of the rectangular shape according to the picture below.
As soon as you will select the radio button named Custom, the setting options of Two Color will be disappeared and the setting options of Custom will be appeared in the window. These options are consist of a Color Palette, a box named Position (by default inactive), a small rectangle named Current (that shows the color inside the currently selected area), a large rectangle ( used to set the position of different colors in the single object) with two tiny squares at the top left and top right corners of it, and right beneath that rectangle, there will be seen a drop-down menu name Preset.
Further, you will notice that the tiny square at the top left corner of the large rectangle will be black by default that means that the left part of the selected object remain ready to be filled with any color by default through that window. So fill dark grey color in that part by selecting the thumbnail representing dark grey color in the color Palette given in the same window with left mouse click. As soon as you will select that thumbnail, dark grey color will be filled inside the selected part of the rectangular shape according to the picture below.
 |
| Selected Type, Angle and Edge pad in the window named Fountain Fill |
 |
| Grey color has been filled inside the entire shape |
Then, set the position of the black arrow equal to 50 by typing the value in the box named Position. As soon as you will type the value 50 in the box named Position, the black arrow will move at the center of the slide pointing toward the central area of the rectangular shape. Then fill light grey color inside the central part of the rectangular shape by selecting the thumbnail representing light grey color in the color Palette with left mouse click. As soon as you will select that thumbnail, light grey color will be filled inside the central part of the rectangular shape according to the picture below.
 |
| Central part of the shape with light grey color filled inside |
 |
| Black circle with light and dark grey outline |
After that, select the
black part of the biggest circle on the document by clicking on it and once
again open the window named Fountain
Fill either by clicking on the option named Fountain Fill given in the menu of Fill Tool or by hitting F11
on the keyboard as I have explained earlier. Having opened the window named Fountain Fill, first of all, select Radial
as the type of Fountain Fill out of the
options given in the drop-down menu named Type.
As soon as you will select the option named Radial,
the formerly inactive boxes named
Horizontal and Vertical under
the head of Center Offset will get
active and, at the same time, the formerly active box named Angle
will get inactive. Then, set the Edge pad for the radial typed Fountain Fill
equal to 20, set Center offset (Horizontal) equal to 90 and set Center offset (Vertical) equal to -95 by typing the values in the relevant boxes according to the picture below .
After that, in
order to apply that setting on the selected black circle, either click the
button named OK given in the same window
or hit the Enter Key on the
keyboard. As soon as you will click the button named OK or hit the Enter Key,
the required setting will be applied on the black circle according to the
picture below.
After that, select the small light grey circle with the help
of Pick Tool and change it’s color from light grey to pure white by selecting
the thumbnail representing white color in the Palette.
After that, select the Rectangle Tool either by clicking on it
in the Tool Box or by hitting F6 on
the keyboard.
As soon as you will select that tool, the pointer of your mouse
will assume the shape of a plus ( + ) sign with a tiny rectangular shape at the
bottom right of it. Then put that plus sign shaped pointer of your mouse
anywhere on the document and draw a rectangular or square shaped object there
by dragging your mouse in any direction while keeping it’s left button pressed.
Then select that newly drawn shape with the help of Pick Tool and in order to convert it into a perfect square, set it’s width equal to it’s height in the Property Bar by typing the values ( width=3.0, Height= 3.0) in the relevant boxes and hitting the Enter Key.As soon as you will hit the Enter Key, the selected shape will assume the same width and height and will be converted into a perfect square. After that, select the outline width for the selected square equal to 8.0 pt out of the different width options given in the drop-down menu named Outline width and fill dark grey color in that 8 pt wide outline of the selected square by selecting the thumbnail representing dark grey color in the color Palette with right mouse click according to the picture below.
After that hit F11 on the keyboard to open the window named Fountain Fill again as I have explained earlier. Then in that window select Linear out of the different options given in the drop-down menu named Type,
set the Angle equal to 139.9o and set the Edge
pad equal to 24 by typing the
values in the relevant boxes. Then out
of the different color options given in the two apparently hidden Color
Palettes named From and To,
select dark cyan color and light cyan color respectively according to the
picture below.
After that click OK to apply this setting on the selected square with 8.0 pt wide outline. Then, make a duplicate of that cyan square either by
getting inside the Edit Menu and selecting the option named Duplicate or by
hitting CTRL + D on the keyboard. As
soon as you will do so, another cyan colored square will be appeared on the
document. Then with the help of Pick
Tool set both the squares in a way that the bottom- right corner of the
first square could touch the top-left corner of the duplicate square according
to the picture below.
After that, select the duplicate square with the help of
Pick Tool and convert it’s outline into a separate object by getting inside the
Arrange Menu and selecting the
option named Convert Outline to Object or
by hitting CTRL + Shift + Q on the
keyboard. Then select the cyan part of the same square by clicking on it reduce it’s
width and height from 3.0 to 2.8 by
typing the values in the relevant boxes given in the Property Bar and hitting the Enter Key. As soon as
you will hit the Enter Key the selected part will assume the same size and white page will begin to peer from the empty area generated by the reduced size of the selected square according to the picture below.
 |
| Radial as selected fill Type in the window named Fountain Fill |
 |
| Black circle with glistening surface |
 |
| Selected smaller circle with white fill inside |
 |
| Rectangle Tool in the Tool Box |
Then select that newly drawn shape with the help of Pick Tool and in order to convert it into a perfect square, set it’s width equal to it’s height in the Property Bar by typing the values ( width=3.0, Height= 3.0) in the relevant boxes and hitting the Enter Key.As soon as you will hit the Enter Key, the selected shape will assume the same width and height and will be converted into a perfect square. After that, select the outline width for the selected square equal to 8.0 pt out of the different width options given in the drop-down menu named Outline width and fill dark grey color in that 8 pt wide outline of the selected square by selecting the thumbnail representing dark grey color in the color Palette with right mouse click according to the picture below.
 |
| Perfect square with 8.0 pt wide grey outline |
 |
| Type, Angle, Edge pad and hidden color palettes named From and To in the window named Fountain Fill |
 |
| Two squares on the right place |
 |
| Selected square with reduced size and outline converted into a separate object |
After that, hit F11
on the keyboard to open the window named Fountain Fill one more time. Having opened
that window, the only thing which is supposed to be done is the selection of
colors out of the different color options given in the two hidden Color Palettes
named From and To. So select dark blue color out of the options
given in the hidden Color Palette named From
and select dark cyan color out of the options given in the hidden Color Palette
named To according to the picture
below.
After that in order to apply that setting upon the selected shape click
the button named OK . As soon as you
will click the button named OK, the required setting will be applied on the
selected shape according the picture below.
After that, select both the squares
and the outline of the second square with the help of Pick
Tool by clicking on each object one by one while keeping the Shift Key on the keyboard pressed. Having selected these three
objects, group them together
either by getting inside the Arrange Menu and selecting the option named Group or by hitting CTRL + G on the keyboard. Then, get inside the Effects
Menu and select the option named Power
Clip given there. As soon as you will select that option it’s side menu will be appeared containing a few more options. Out of the options given in the side menu of Power Clip select Place Inside Frame.
As soon as you will select that option, the
pointer of your mouse will assume the shape of
a remarkably thick black arrow.
Then put that thick black arrow shaped pointer of your mouse anywhere inside
the small white circle and hit the left button of your mouse once. As you will
do so, the selected group of two squares
and the outline of the second square will be placed inside the small
white circle according to the picture below.
If you notice anything wrong about
the position of the group inside the circle, you can edit it easily. For that purpose, get inside the Effects Menu again and again select the
option named Power Clip. Then out of
the options given in the side menu of Power Clip select Edit Power Clip.
As soon as you will select that option, the
position of the group inside the white circle will get ready to be edited while rest of the objects on the document will get dimmed. Then
with the help of Pick Tool place the group at the right position according to
the picture below.
Having placed the group on the right position, in order to
finish the editing , get inside the Effects Menu again and again select the
option Power Clip. After that, out of the options given in the side menu of Power Clip select Finish Editing this Level.
As soon as you will do so, editing will
be finished and the group will be appeared inside the white circle at the
appropriate position according to the picture below.
After that select the Text Tool either by clicking on it
in the Tool Box or by hitting F8 on the keyboard.
As soon as you will select
that tool, pointer of your mouse will assume the shape of a plus ( + ) sign
with a tiny but prominent letter A at the bottom right of it. Then put that
plus sign shaped pointer of your mouse anywhere on the document and type B M W
there (hit the Space Bar once after typing each letter). Then select that recently
typed text with the help of Pick Tool . As soon as the text
will be selected , it’s properties will be appeared on the Property Bar.
Then, select Arial Black as Typeface for the selected text out of the different options given in the drop-down menu named Font List, specify the font size for the selected text equal to 120 pt either by selecting 120 pt out of the different options given in the drop-down menu named Font Size or by typing the value inside the box. Then fill light grey color inside the selected text by selecting the thumbnail representing light grey color in the Color Palette with left mouse click and fill black color in the selected text outline by selecting the thumbnail representing black color in the Color Palette with right mouse click according to the picture below.
Having set the properties of the text, get inside the Text Menu and select the option named Fit Text to Path given there.
As soon as you will select that option, pointer of your mouse will assume the shape of a (not so thick) horizontal black arrow with a prominent letter A and a tiny twisted line at the bottom right of it. Then put that pointer of your mouse inside the black circle and set the position of the selected text according to picture below.
Have set the position of the selected text inside the black circle hit the left button of your mouse once to put the text permanently at the same position according to the picture below.
 |
| Select dark blue as From and dark cyan as To |
 |
| Two squares on the document with different colors filled inside |
 |
| Option named Power Clip with it's side menu |
 |
| Mouse pointer has been converted into a remarkably thick black arrow |
 |
Selected
group of two squares and the outline of the second square has been placed
inside the white circle
|
 |
| Option named Edit Power Clip given in the side menu of Power Clip |
 |
| Place the group on the right position with the help of Pick Tool |
 |
| Option referred as Finish Editing this Level given in the side menu of Power Clip |
 |
| Edited position of the group inside the white circle |
 |
| Text Tool in the Tool Box |
Then, select Arial Black as Typeface for the selected text out of the different options given in the drop-down menu named Font List, specify the font size for the selected text equal to 120 pt either by selecting 120 pt out of the different options given in the drop-down menu named Font Size or by typing the value inside the box. Then fill light grey color inside the selected text by selecting the thumbnail representing light grey color in the Color Palette with left mouse click and fill black color in the selected text outline by selecting the thumbnail representing black color in the Color Palette with right mouse click according to the picture below.
 |
| Recently typed text and it's properties |
 |
| Option referred as Fit Text To Path given in the Text Menu |
 |
| Selected text is being placed at the accurate path |
Have set the position of the selected text inside the black circle hit the left button of your mouse once to put the text permanently at the same position according to the picture below.
 |
| Logo image almost ready to be saved |
Then select all the objects on the document by hitting CTRL + A on the keyboard and group them together by hitting CTRL + G. Then the logo of BMW will ready to be saved, so save it in CDR format either by getting inside the File Menu and selecting the option named Save or by hitting CTRL + S. In order to save the same logo in any other format (e.g. PNG, JPEG, AI, GIF etc.) select Export out of the options given in the File Menu or hit CTRL + E on the keyboard as I have explained in the my post Illustration of Pakistani flag in CorelDraw X6.
I hope you will enjoy this post, so have fun with it but kindly
don’t forget to subscribe your comment.
1 comments:
However, stopping by with great quality writing, it's hard to see any good blog today.
https://crackpul.com/
CorelCAD Crack
Windows Repair Pro Crack
Manycam Pro Crack
Hotspot Shield VPN Cracked APK Crack
Tenorshare UltData Windows Crack
Navicat Premium Crack
Movavi Video Converter Premium Crack
MixPad Crack
Geometric Glovius Pro Crack
Post a Comment