As I have explained in my earlier post that through the
command named
Desaturate you can transform a colored picture (
RGB,
CMYK or
Lab) into something look like a
Grayscale image. The difference between
desaturated RGB, CMYK or Lab images and
Grayscale images is that we can add different colors in desaturated
images using different tools and
commands, but in case of Grayscale images , there is no way to add any color
other than black white and different shades of gray in the image . It is
extremely simple to transform a colored image whether it be a CMYK , RGB or Lab
image into black and white by applying the command named
Desaturate upon it. All you need to do it to open the image in
Photoshop and hit
CTRL + Shift +U on the keyboard. As soon as these keys will
be pressed, the image will lose all the color information and turn into black and white. In case you
forget these short cut keys, then simply click the image tab on the menu bar of
Adobe Photoshop to open
Image Menu. Then select the option named
Adjustment to
open the
Adjustment Menu containing various commands. Out of those commands
select
Desaturate by clicking on it and just one click will discard all the information regarding colors and transform the image into black and white.
 |
| Give awesome look to different images |
Having applied Desaturate command on any image you can apply various tools on the image to give it unique and awesome look. In this post I am going to explain a very simple method through which you can add color in a desaturated image using adjustment layer named Hue/Saturation .
How to add color in a desaturated image using adjustment layer named Hue/Saturation?
First of all open a colored picture in Photoshop, preferably
8-bits RGB (as 8-bits RGB is the most suitable color mode for any image that is
going to be edited). In case you don’t have any 8-bits RGB image for that
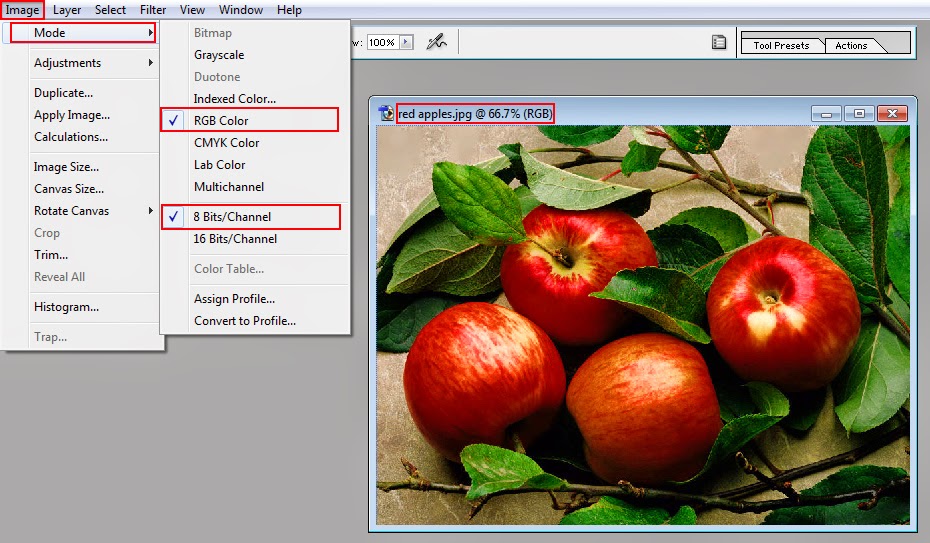
experiment, you can easily convert any image into 8-bits RGB. In order to convert the color mode of any
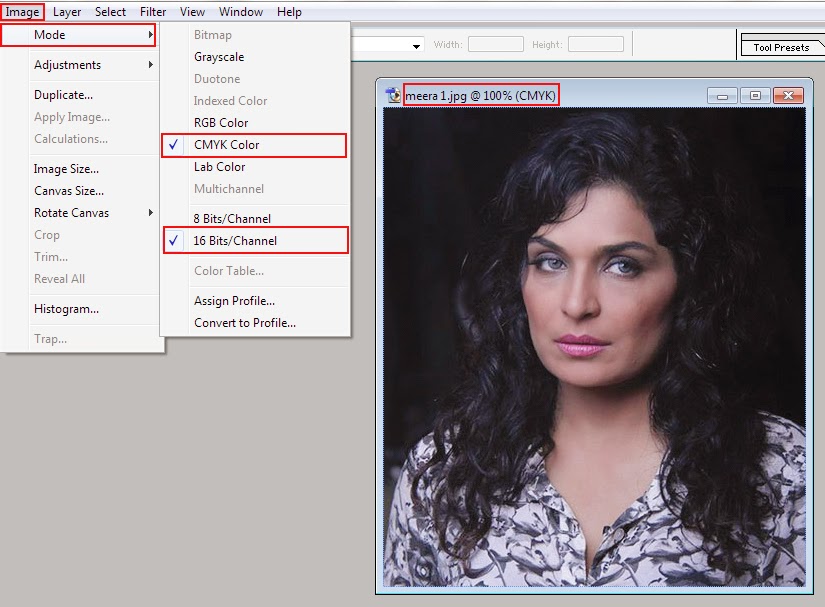
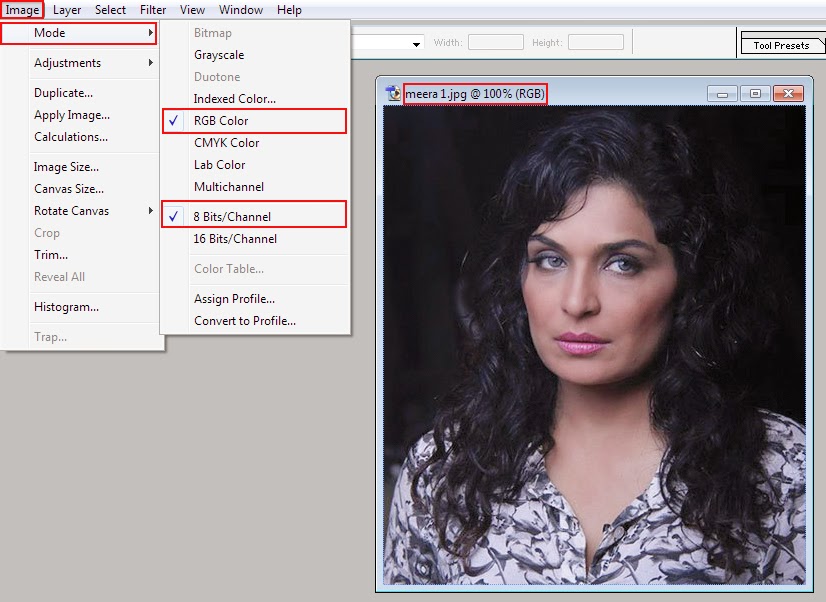
CMYK or Lab image into 8-bits RGB, all you need to do is to get inside the Image
Menu and select the option named Mode. As soon as you will
select that option, there will be appeared a side menu showing different color
modes you can apply on your image. Out of those modes select RGB and 8-bits/Channel by
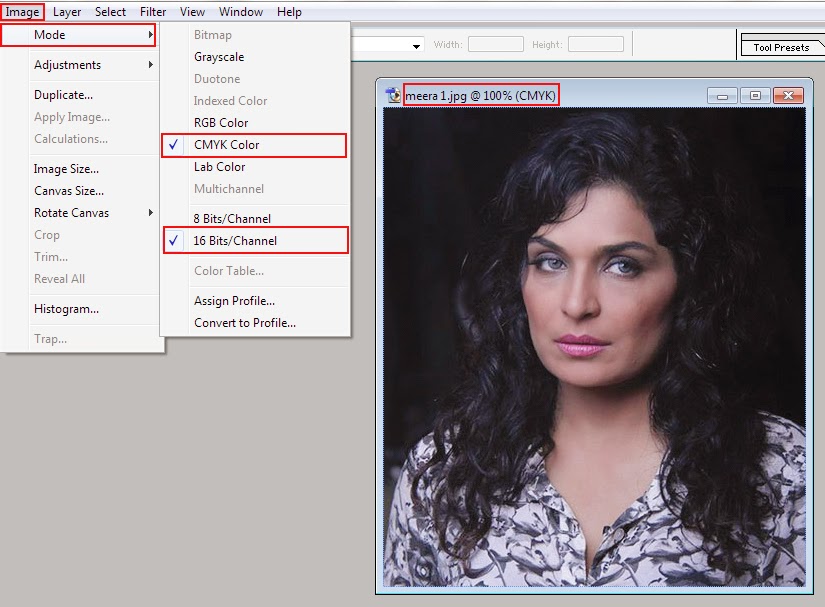
clicking on each and in an instant your image will be transformed into 8-bits RGB.For instance in the
image given blow you can see a 16-bits
CMYK image which is not at all suitable for any sort of editing.
 |
| Image not at all suitable for editing |
CMYK is a color mode that is suitable
for printing different images on paper
and at the same time, not at all suitable for editing images while 16-bits channel doesn't allow
the use of most of the tools (including Move Tool, Brush
Tool, Eraser Tool, Clone and Pattern Stamp Tools, Burn
Tool, Blur Tool etc) on the image as 8-bits channel
allows. Further, while working with 16-bits channel, you cannot add any layer
in the document as you can do while working with 8-bits channel. So before
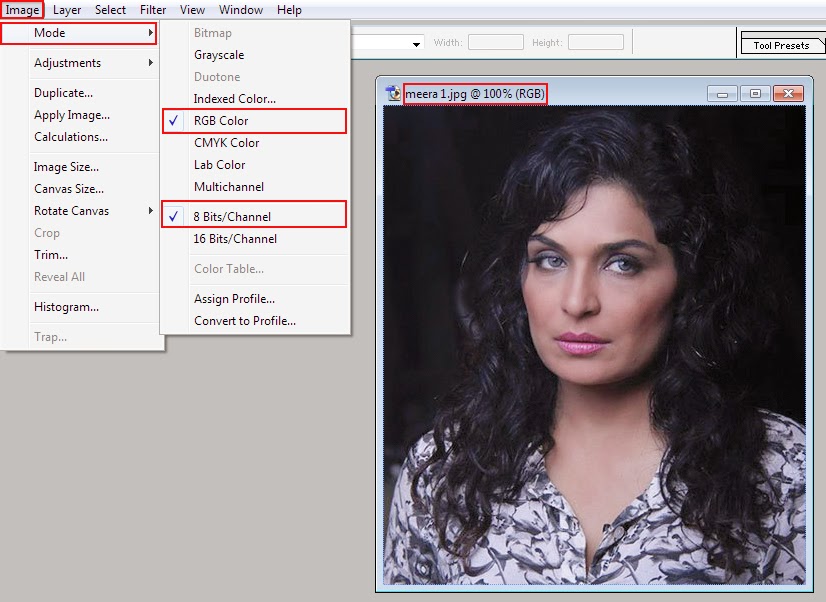
applying any command upon that image it is better to transform that image from
16- bits CMYK to 8-bits RGB by putting checks beside the options RGB and 8-bits/Channel given in the side menu of Mode according to the
picture below.
 |
| Image suitable for editing |
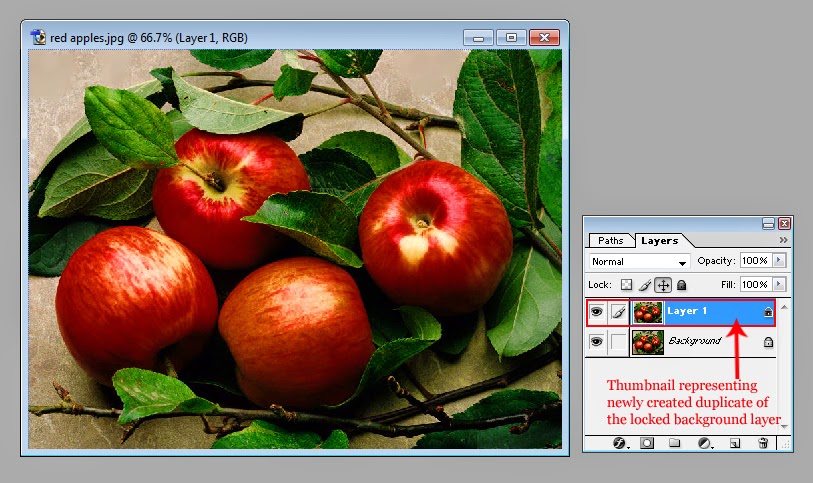
Having converted the color mode of the image into 8-bits RGB, the next
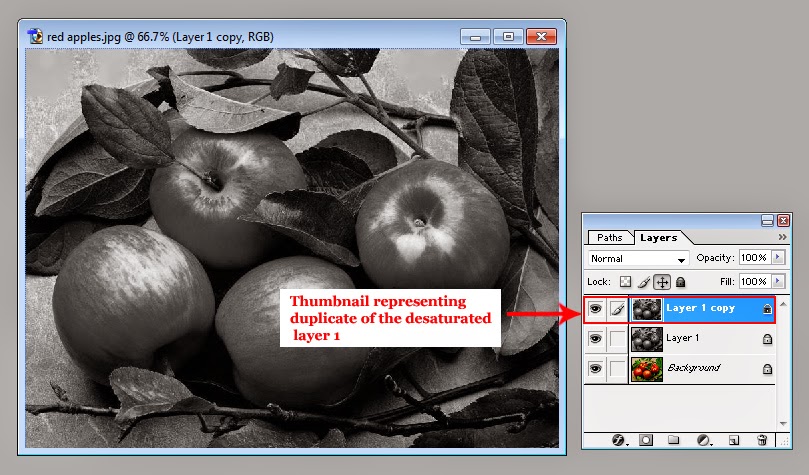
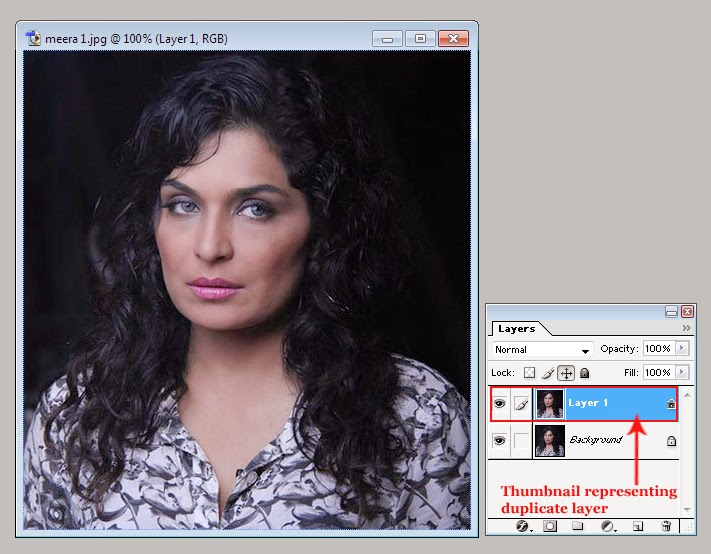
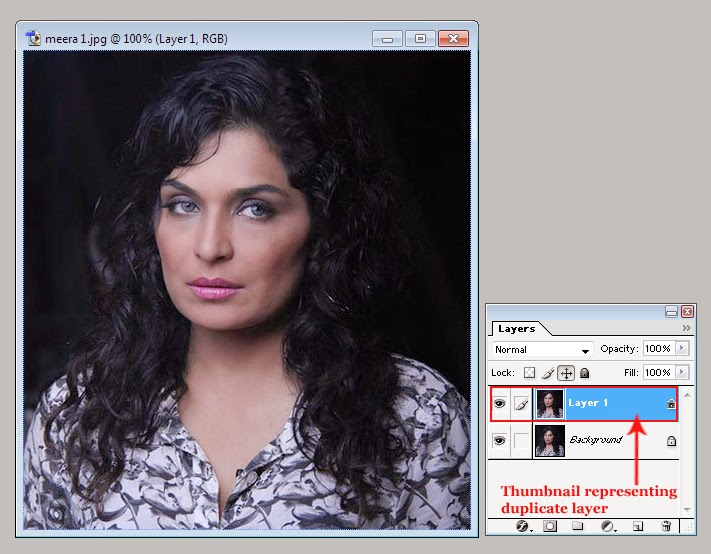
thing which is supposed to be done is the creation of a duplicate of the locked background layer. In order to
create a duplicate of that layer hit CTRL
+ J on the keyboard . As soon as you will do so, there will be appeared
another thumbnail containing the same
image in the layer palette right above the background layer according to the
picture below.
 |
| Two thumbnails in the layer palette containing two identical layers |
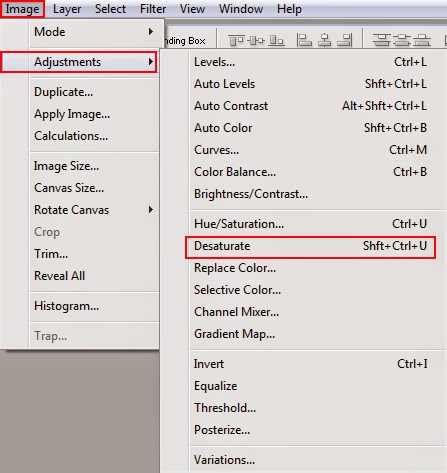
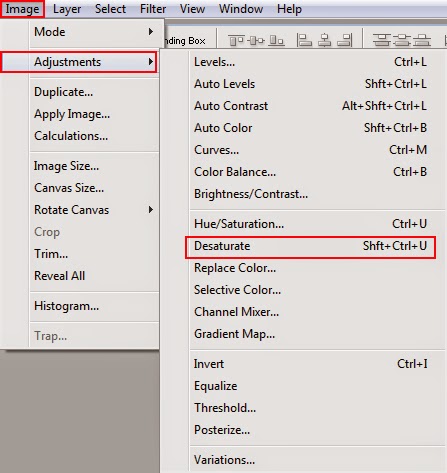
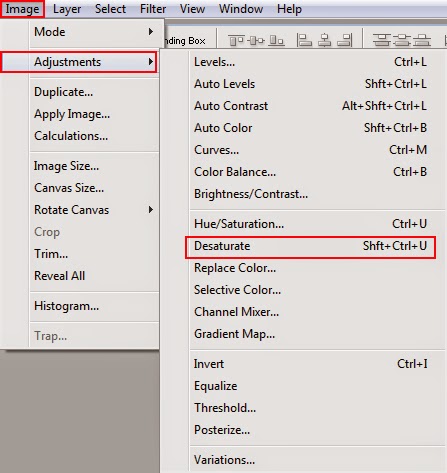
After that, desaturate the image on the duplicate layer either by hitting
Shift + CTRL +U on the keyboard or by selecting the command named
Desaturate given inside the
Image Menu’s option
Adjustment’s side menu according to the
picture below.
 |
| Option name Desaturate given inside the Adjustment Menu |
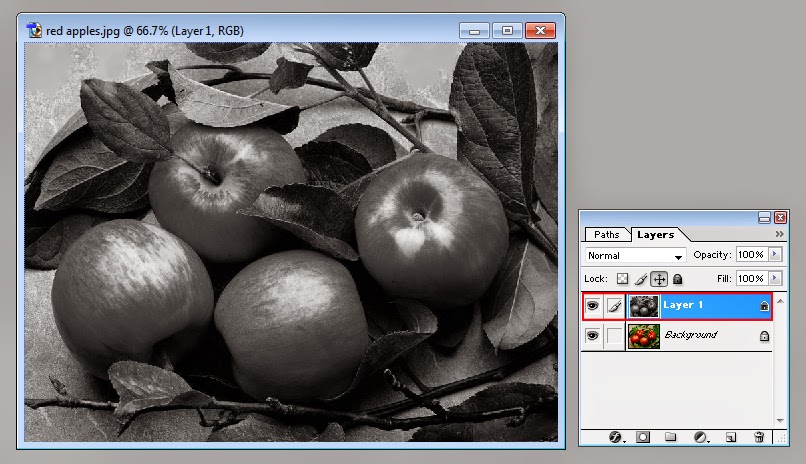
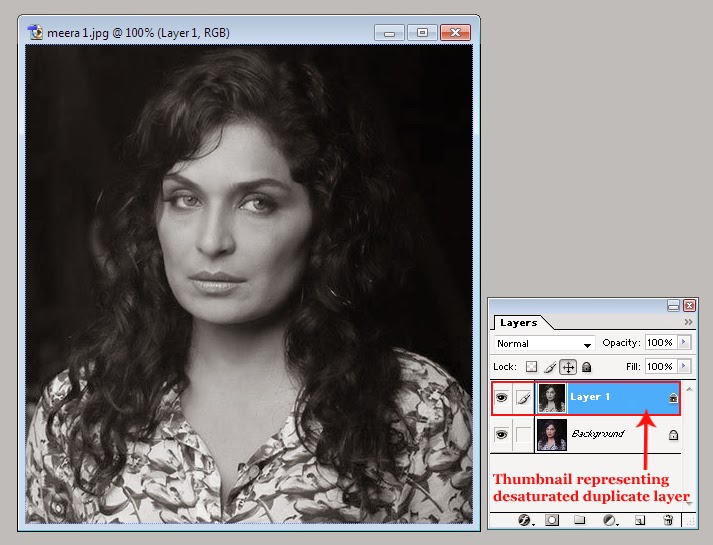
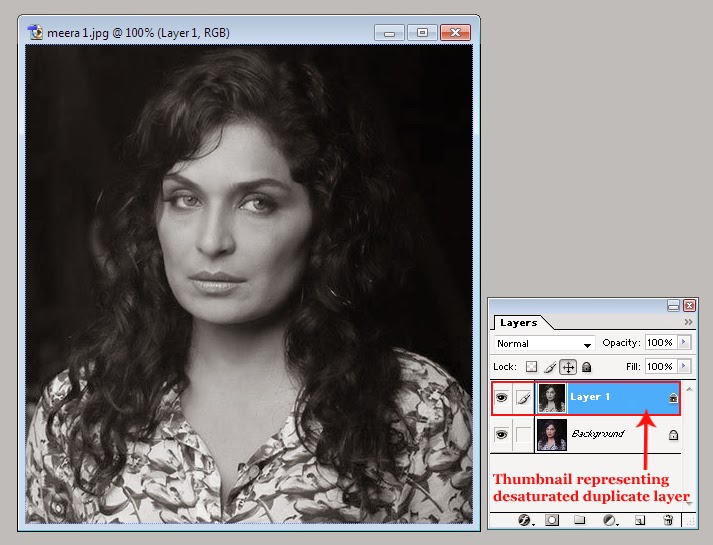
As soon as you will select that command, all the colors in the selected layer will be
transformed into black, white and different shades of gray according to the
picture below.
 |
| Image showing no color but black, white and different shades of grey |
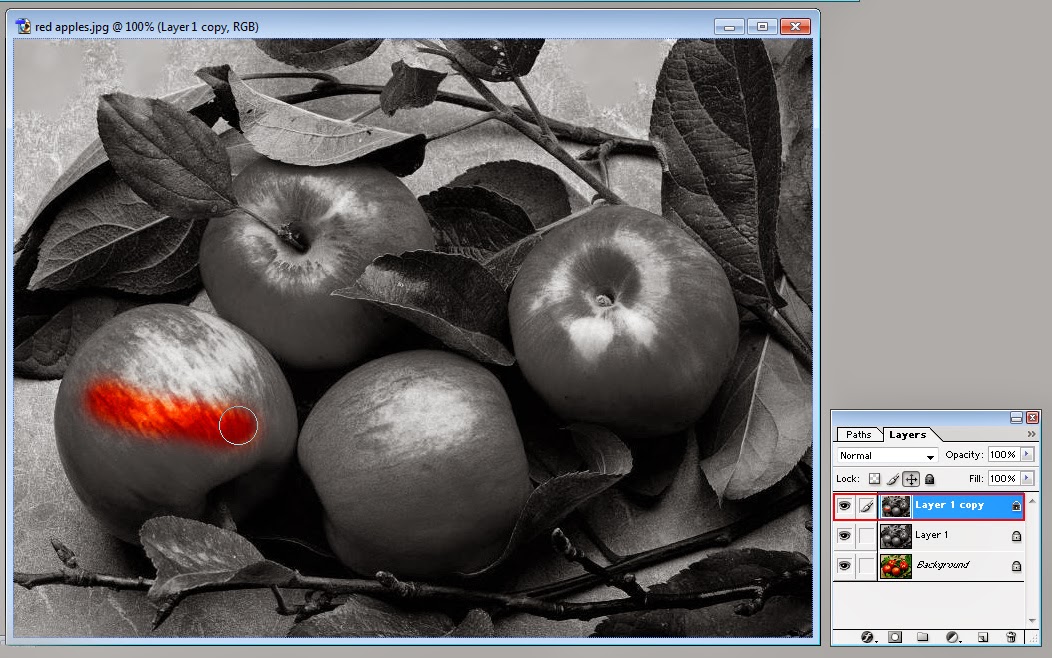
Having desaturated the selected layer, make selection of any part of it using any selection tool (as I have decided to add color in the lips
only and keep rest of the layer black and white so I’ll make selection of lips
using
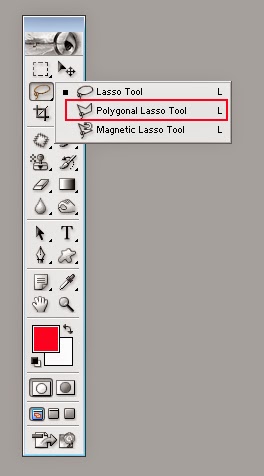
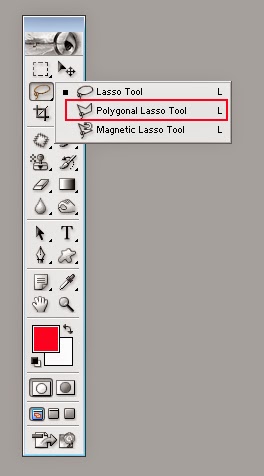
Polygonal Lasso Tool). So select
Polygonal lasso tool by clicking on it in the tool panel according to the
picture below.
 |
| Polygonal Lasso Tool in the Tool Panel |
As soon as the Polygonal Lasso Tool will be selected,
pointer of your mouse will assume the shape of Polygonal Lasso Tool icon and
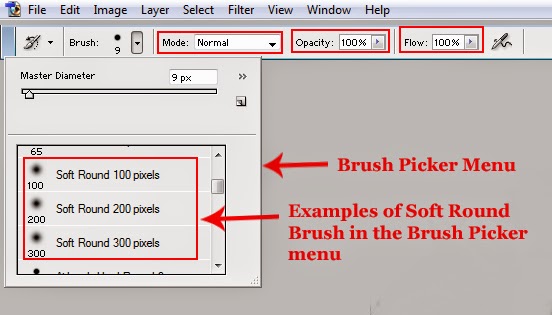
the setting options of the same tool will be appeared in the option bar that
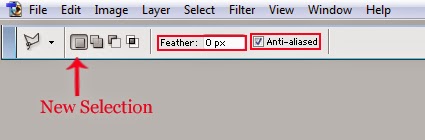
can be seen usually right beneath the menu bar. Out of those options
select
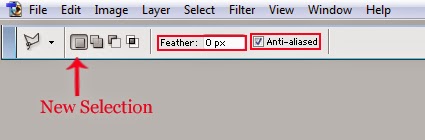
New selection as selection type , set
Feather equal to
0 px and put
check inside the check box named
Anti-aliased to keep the edges of the selected
area smooth and appealing according to the picture below.
 |
| Set the Selection Type and Feather and put check inside the check box named Anti-aliased |
Having done that setting, zoom the picture in by hitting
CTRL + + on the keyboard once or twice to make selection easier.
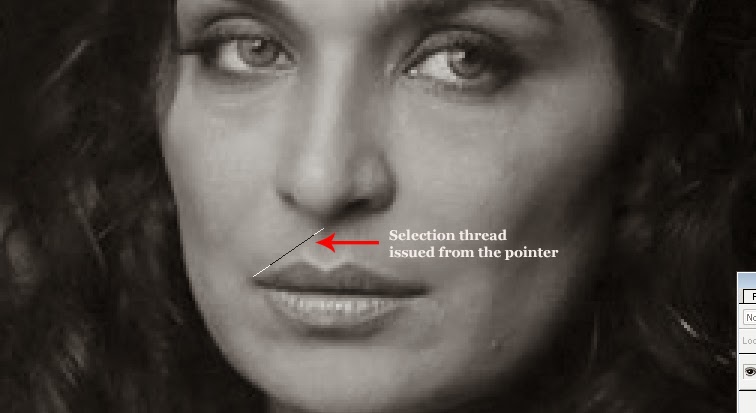
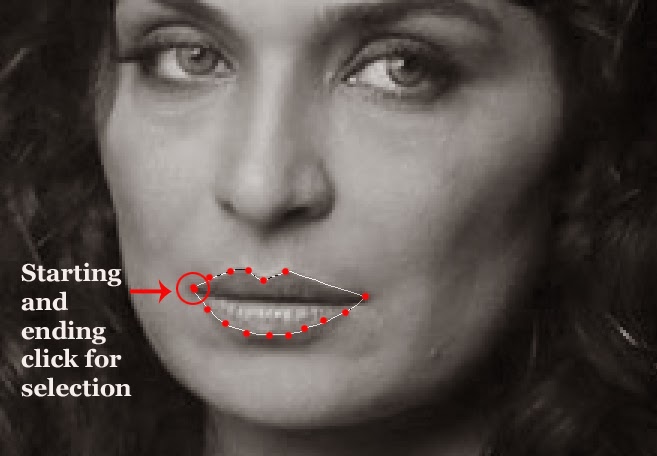
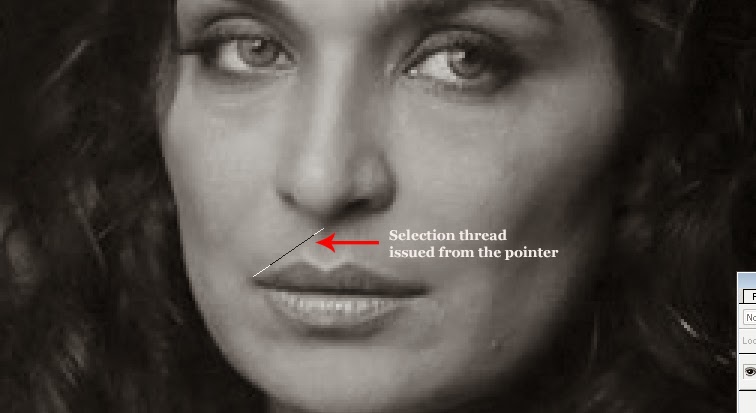
Having zoomed the picture in, put the Polygonal Lasso Tool shaped pointer of
your mouse on any point at the edge of lips’ outline and click the left button of your mouse
once. As soon as you will do so,
selection thread will be stuck to that point according to the picture below.
 |
| Selection is being started |
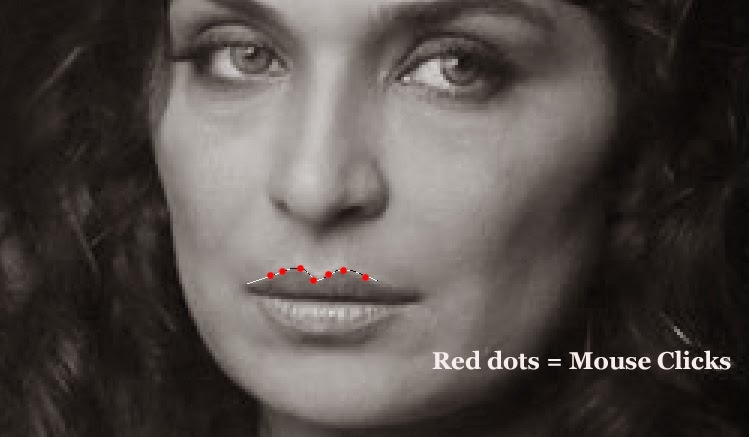
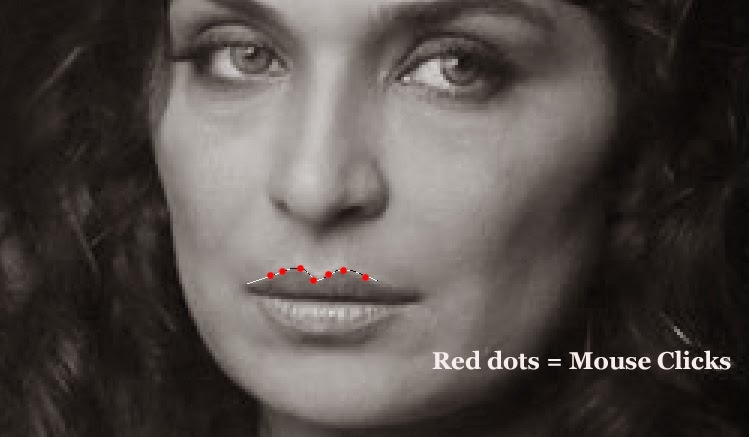
Then trace the outline of lips by dragging your mouse and
clicking the left button of it every time you feel any need to change the
direction of selection according to the picture below.
 |
| Clicks on different places while making selection |
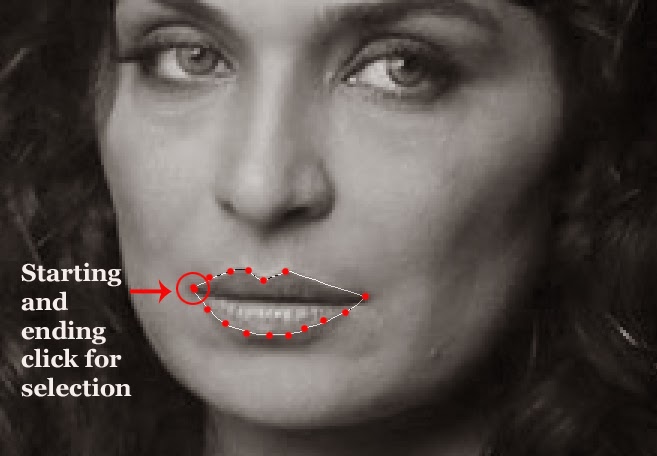
Then end the selection of lips at the same point you started
it by clicking the left button of your mouse on the same point according to the
picture below.
 |
| End the selection of lips on the same spot you started it |
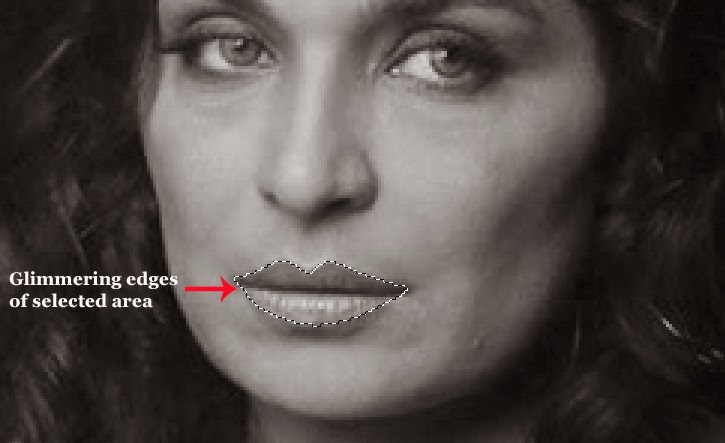
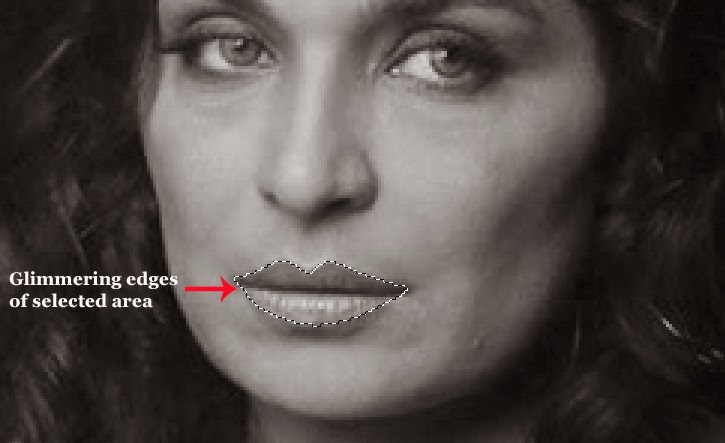
Having finished the tracing , hit
Enter to complete the
selection. As soon as you will hit
Enter, the selection thread will be vanished and the edges of selected area
will begin to glimmer according to the picture below.
 |
| Glimmering edges around lips are indicating that this part of the layer is selected |
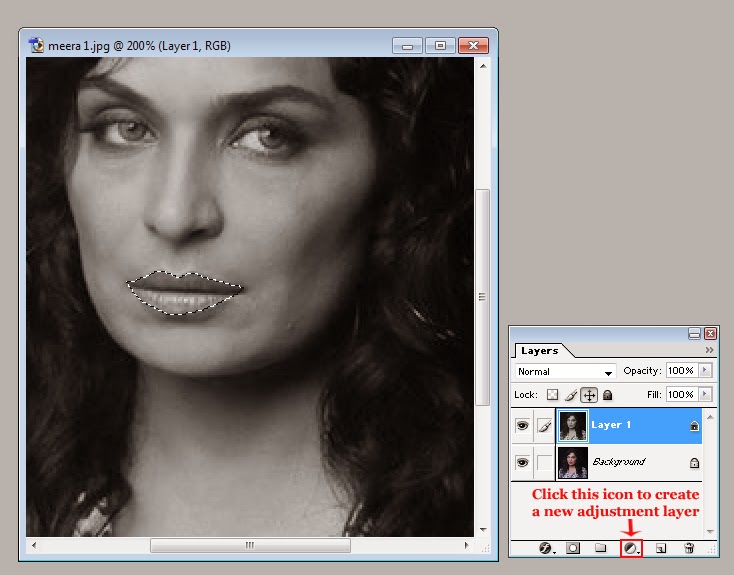
Then, in order to add some
color inside the selected part of the layer through
Hue/Saturation
dialogue box you need to create a new
Adjustment layer. To create that layer click the small icon
that can be seen right beneath the layer palette and says
Create new fill or adjustment layer every time having been hovered
over.
 |
| Icon named Create a new fill or adjustment layer |
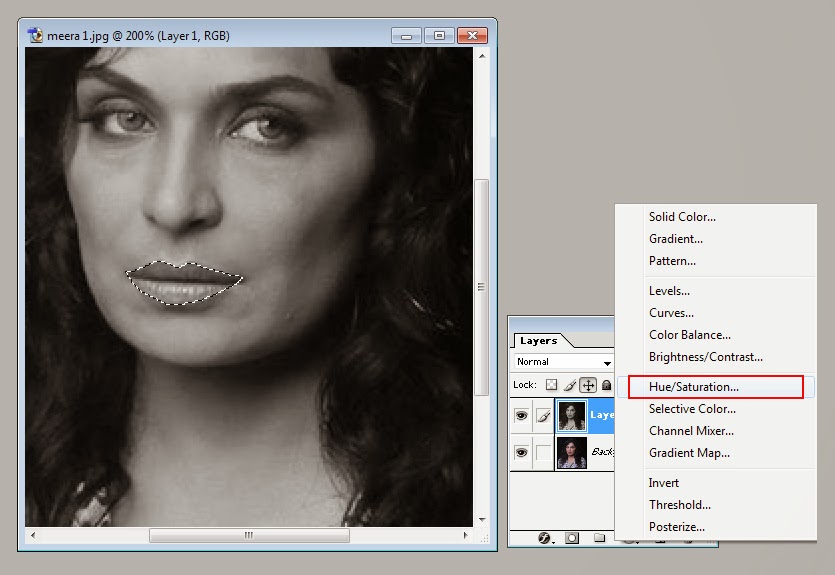
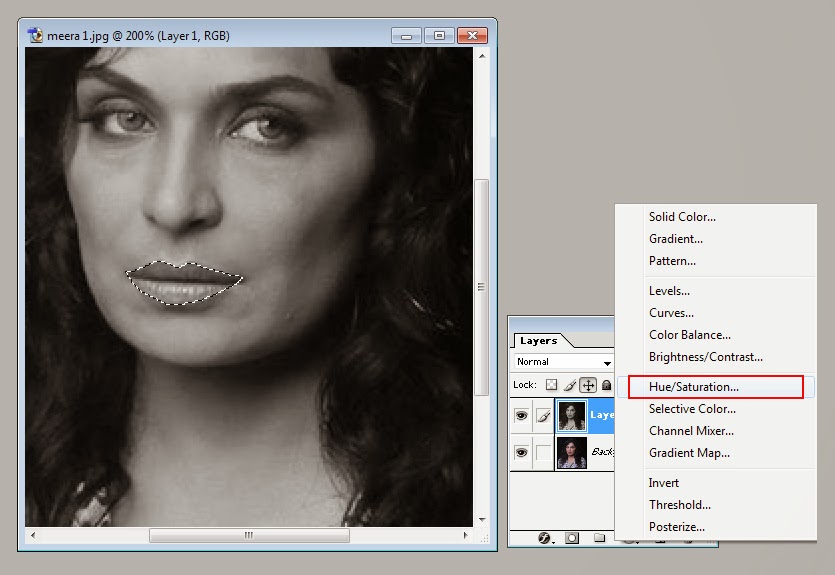
As soon as you will click that icon, there will be appeared a menu containing
various options including
Hue/Saturation. In order to create a new adjustment
layer, and to open
Hue/Saturation dialogue box , select the option
Hue/Saturation by clicking on it.
 |
| Adjustment layer menu |
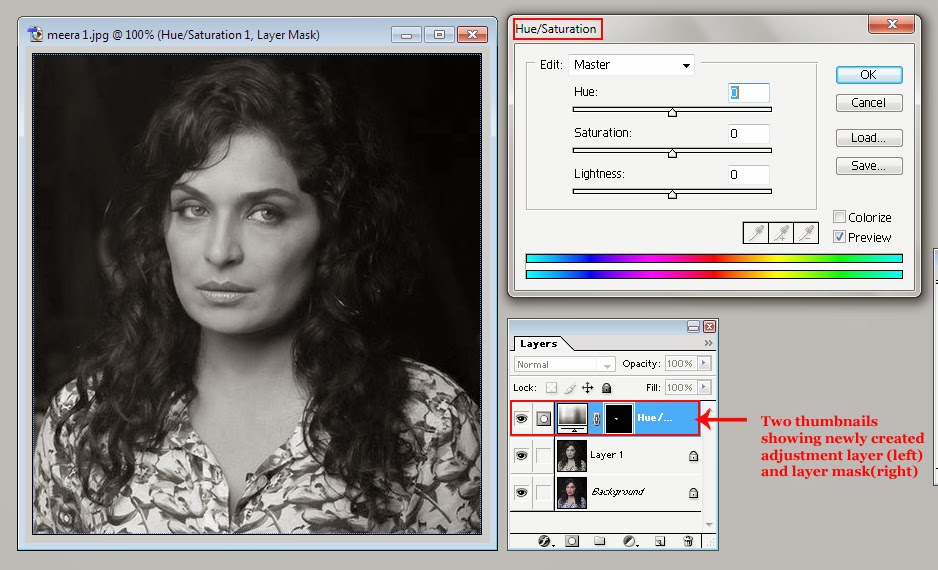
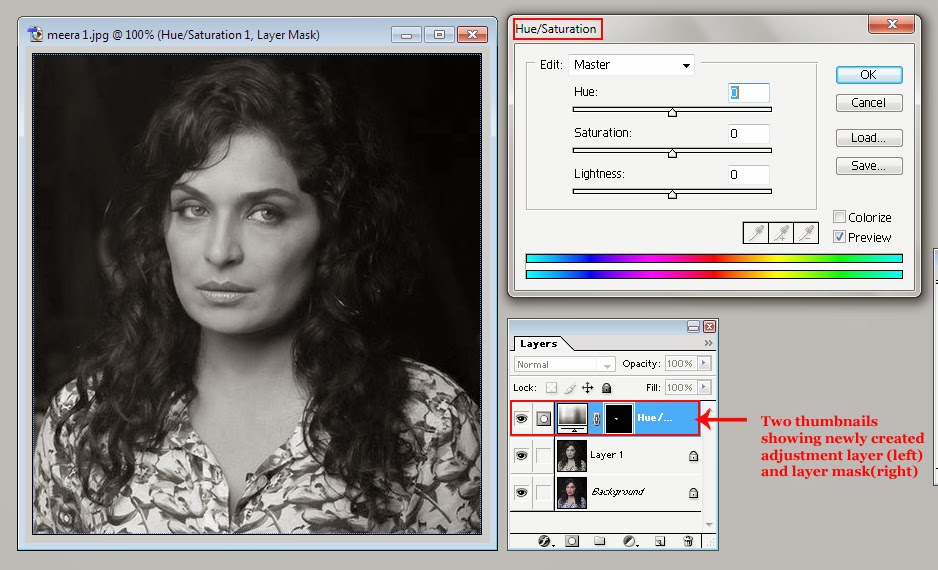
As soon as you will select that option, the glimmering edges of the selected part of the layer will be disappeared and there
will be appeared two thumbnails in the
layer palette right above layer 1, representing newly
created adjustment layer and a layer mask. Further, along with these two thumbnails in the layer palette, there will be appeared a dialogue box named
Hue/Saturation according to the
picture below.
 |
| Newly created adjustment layer and layer mask in the layer palette along with dialogue box named Hue/Saturation |
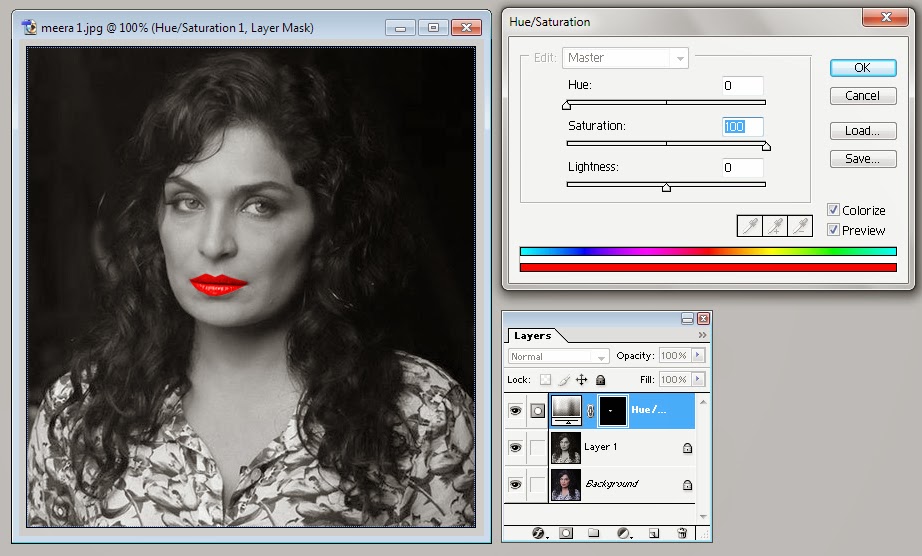
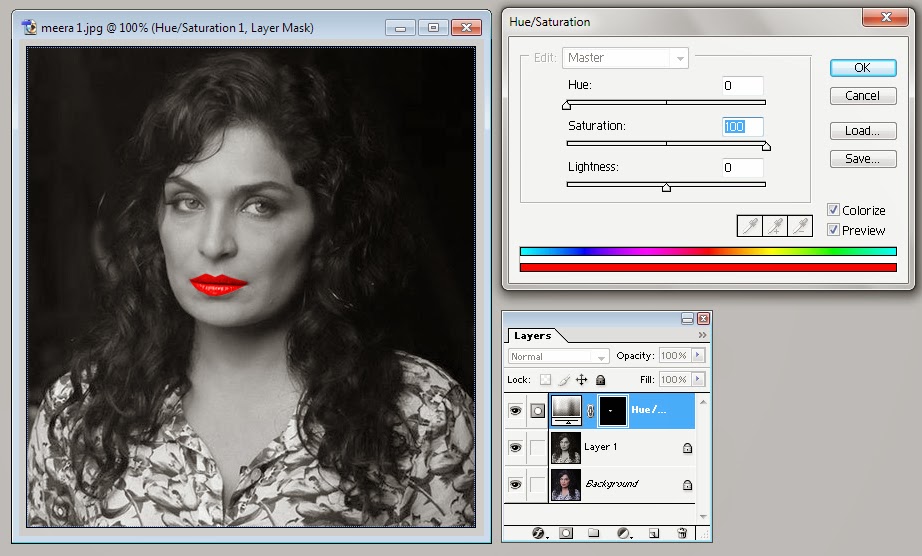
In the dialogue box named Hue/Saturation, you can see a
drop-down menu named Edit, three sliders under the heads of Hue, Saturation and
Lightness, three inactive Eyedropper
Tools and two small check boxes named Colorize and Preview along with some buttons.
In order to add color in the formerly selected part of the
image through this dialogue box , first of all, put check inside the check box
named
Colorize. As soon as you will do so, the formerly active drop-down menu
named
Edit will get inactive. After that all you need to do is to put check
inside the other check box named
Preview
so that you could watch the preview of different settings of hue,
saturation and lightness and to move the sliders from left to right or from right to left to achieve desired color with desired intensity for the formerly
selected part of the image. For instance if you set the slider named
Hue at the
position of
0, slider named
Saturation at the position of
100 and the slider
named
Lightness at the position of
0 the result will be the bright red color
inside the formerly selected part of the image according to the picture below.
 |
| Hue, Saturation and Lightness have been set at the positions of 0, 100, 0 respectively |
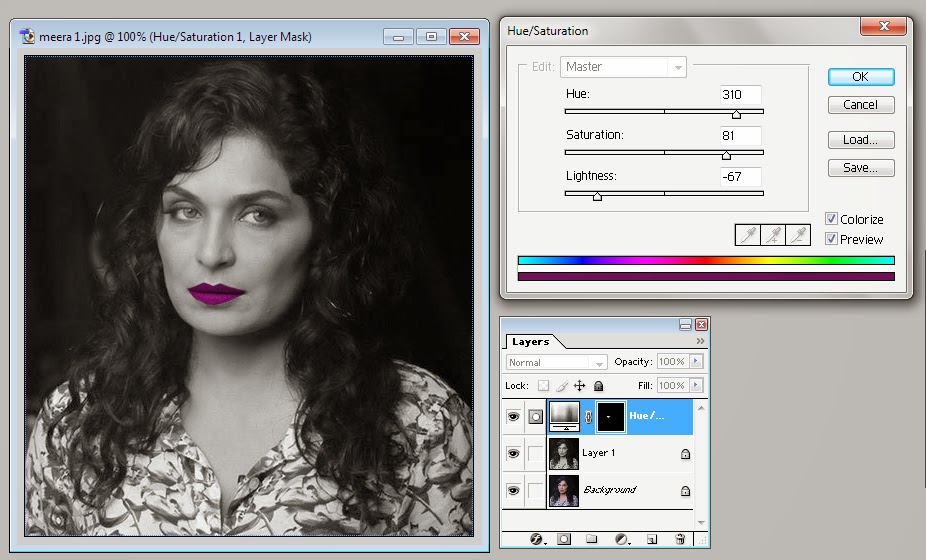
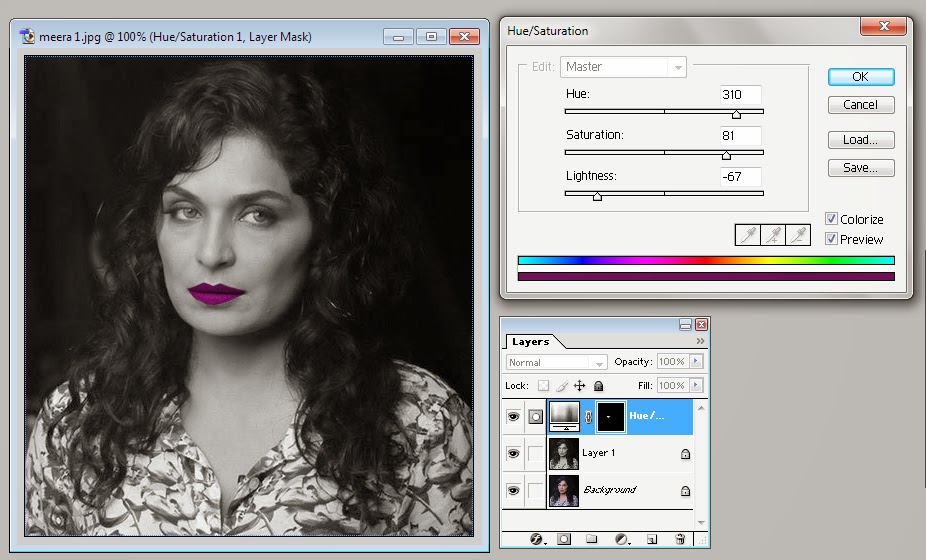
In case you set set the slider named
Hue at the position of
310, slider named
Saturation at the position of
81 and the slider named
Lightness at the position of
-67 the result will be the dark purple or magenta color inside
the formerly selected part of the image according to the picture below.
 |
| Hue, Saturation and Lightness have been set at the positions of 310, 81,- 67 respectively |
In order to apply any setting finally upon the image click the button named
OK.
So that is is how you can add color in any selected part of
a desaturated image using adjustment layer named Hue/Saturation. Apart from all
this, there is another big advantage associated
with this method. That is, by showing and hiding different layers in the
document you can save a single image
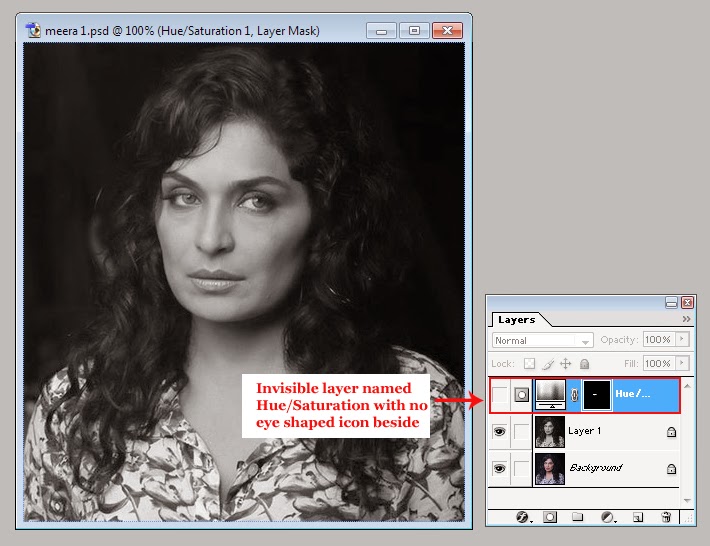
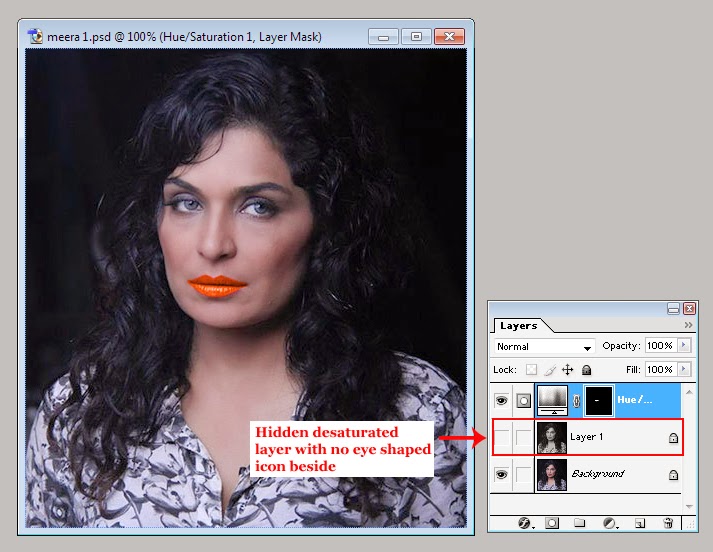
with different aspects. For instance, if you hide the layer named
Hue/Saturation by hiding the small eye shaped icon beside it (in order to hide small eye shaped icon beside any layer, all you need to do is to click on that icon once), you will be
able to save a totally black and white image in JPEG, PNG or any other format like the image below.
 |
| Image looks completely black and white when you hide the layer named Hue/Saturation |
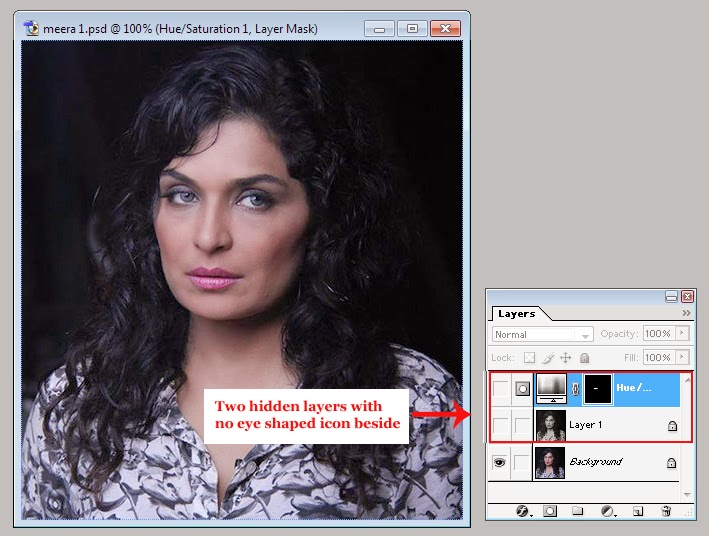
In case, you hide both layers named Hue/Saturation and
Layer 1 together by clicking the small eyes shaped icons beside each of these layers, you will be able to save the image in its initial undedited form according to the picture below.
 |
| Visible Background layer containing image in its original aspect |
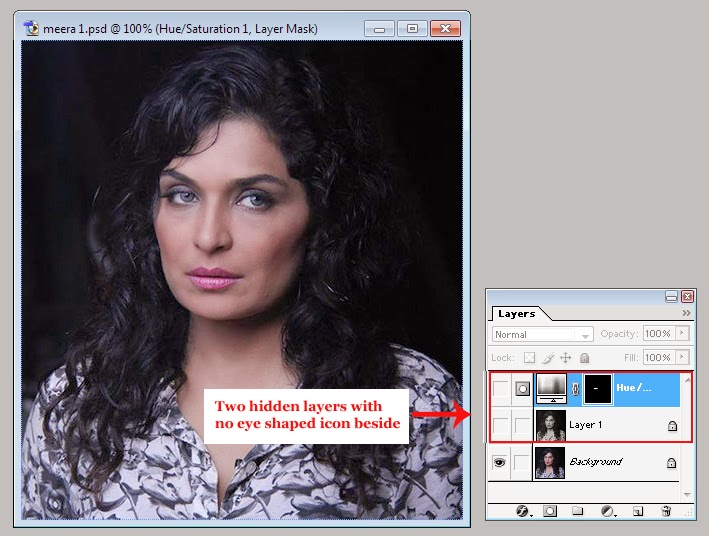
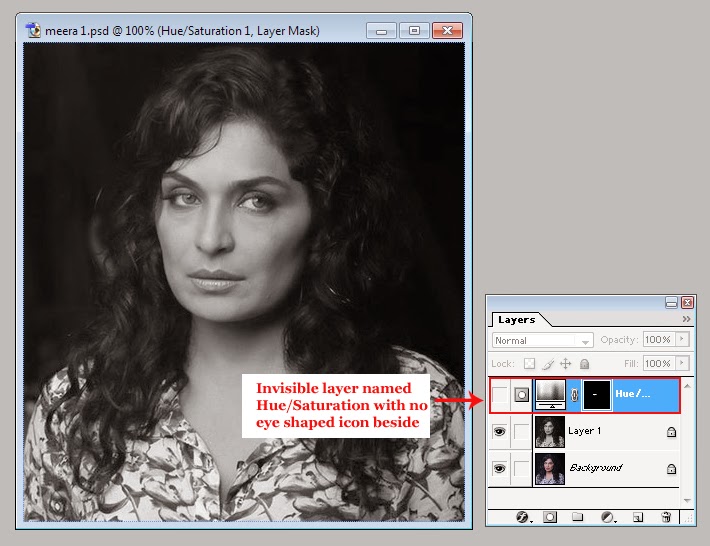
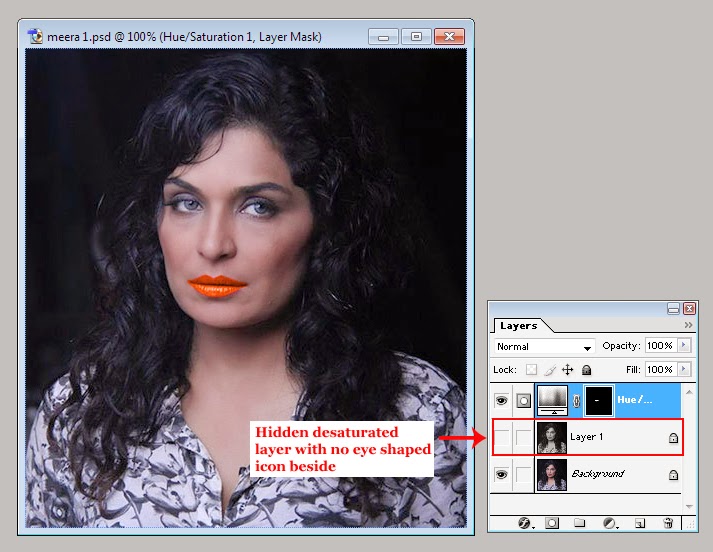
And if you hide Layer
1 only and keep the Background layer and the layer named Hue/Saturation
unhidden, you will be able to save the image in the form you can see in the
picture below.
 |
| Image with layer 1 completely invisible |
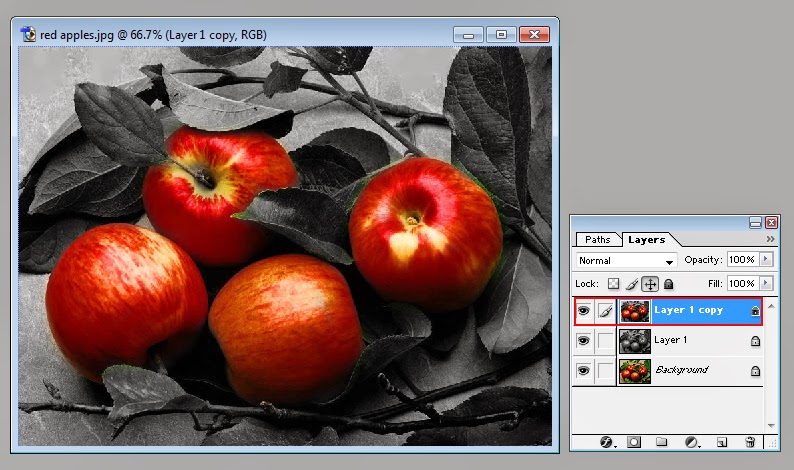
And if you keep all the layers visible you will be able to save a black and white image with colored lips as you have seen earlier in this post.
I am sure all my readers will find this post helpful and interesting so have fun with it, but kindly don't forget to subscribe your comments.