Fade is a command that is very commonly used in Photoshop. Using Fade you can not only reset the opacity level for the most recently applied tool, filter or adjustment, but through the same command you can apply any blending mode of your choice or requirement upon the impact of the most recently applied tool,filter or adjustment. Further, this command can only be applied right after the use of any tool, filter or adjustment on Photoshop document. For instance, using any selection tool, if you make selection of any part of a layer and fill any color (background or foreground) inside it and right after that, you choose to apply the command named Fade upon the recently filled color, you can happily do so. But if choose to deselect the recently colored part of the layer first, you will not find the command named Fade available in the Edit Menu.
 |
| Fade command can be applied right after the use of Tools, Filters and Adjustments |
In this post I have decided to explain the functionality of Fade command given inside the Edit Menu by applying it one by one on the examples of tools,filters and adjustments and first of all I’ll apply it on the example of tools.
How to Fade the impacts of Tools?
In order to understand how to apply the command named Fade upon tools, follow the instructions given below.
First of all, create a new document with 500px width, 500px height, RGB Color Mode and white Content specified.
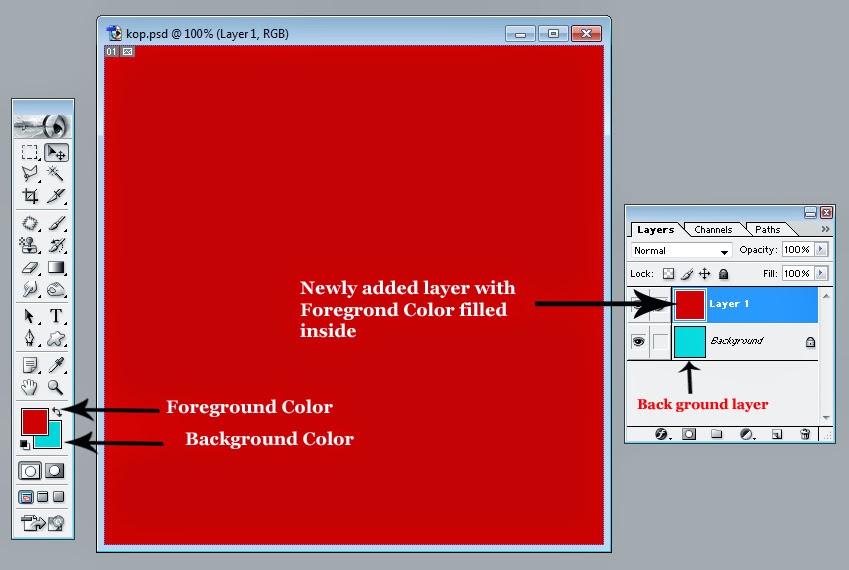
After that click the thumbnail representing Foreground Color in the Tool Box to open Color Picker window and select red or any other bright color as foreground color according to the picture below.
 |
| Color Picker window |
 |
| Red color ready to be used as Foreground Color |
Then, select the Brush Tool either by clicking on it in the Tool Box or by hitting B on the keyboard.
As soon as you will select the Brush Tool, pointer of your mouse will assume the shape of a circle and setting options regarding the selected tool will be appeared inside Option Bar. Out of those options, first of all click the small arrow that can be seen between the Tool Preset Picker and Mode to open the menu named Brush Preset Picker.
Having opened that menu, select the hard and round brush of any size (for instance you can select hard and round 5px) and then, in order to enhance its size, set its Master Diameter equal to 400px, select Normal out of the different options given in the drop-down menu named Mode and set both the Opacity and Flow for the Brush Tool equals to 100% according to the picture below.
As soon as you will select the Brush Tool, pointer of your mouse will assume the shape of a circle and setting options regarding the selected tool will be appeared inside Option Bar. Out of those options, first of all click the small arrow that can be seen between the Tool Preset Picker and Mode to open the menu named Brush Preset Picker.
 |
| Pointer of your mouse assumes the shape of a circle whenever you select Brush Tool |
After that, put the large circular shaped pointer of your mouse anywhere on the document and hit the left button of your mouse once. As soon as you will do so, there will be appeared a large bright colored circle on the document according to the picture below.
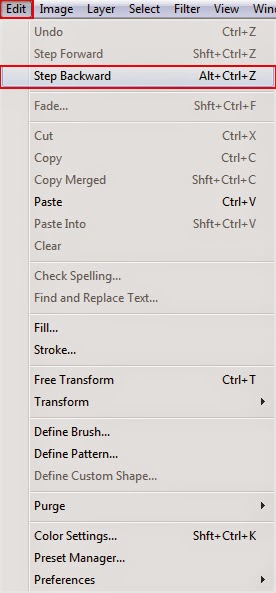
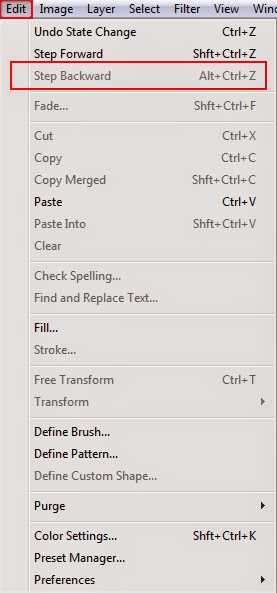
Right after applying the Brush Tool, get inside the Edit Menu and select the option named Fade Brush Tool given there either by clicking on it in the menu or by hitting CTRL + SHIFT + F on the keyboard.
As soon as you will select the option named Fade Brush Tool or hit CTRL + SHIFT + F, there will be appeared a small dialogue box named Fade. In that dialogue box there will be seen a slide referred as Opacity, a drop-down menu referred as Mode and a small check box referred as Preview. Using the slide referred as Opacity, you can set the opacity for the recently applied Brush Tool up to any desired level and out of the different options given in the drop-down menu named Mode you can choose any mode ( e.g. Difference, Linear Light, Dissolve etc) according to your requirement. Further, by putting check inside the check box named Preview you can see the preview of the expected result of the current setting before applying it finally on the document according to the picture below.
 |
| Option referred as Fade Brush Tool given in the Edit Menu |
In order to apply that setting finally on the document, click the button named OK or hit the Enter key.
If you want to apply the command named Fade on any other Photoshop Tool, you can follow same method explained above.
How to Fade the impacts of Adjustments?
In order to understand how to apply the command named Fade upon adjustments, follow the instructions given below.
First of all open a picture preferably JPEG either by getting inside the File Menu and selecting the option named Open or by hitting CTRL + O on the keyboard.
Having opened the picture in Photoshop, get inside the Image Menu and select the option named Adjustment. As soon as you will select that option, it’s side menu will be appeared containing a host of adjustment options. Out of those options select Invert either by clicking on it in the menu or by hitting CTRL + I on the keyboard.
As soon as you will select the option named Invert the image will assume the aspect of photographic negative according to the picture below.
 |
| option referred as Invert given inside the side menu of Adjustment |
As soon as you will select the option named Invert the image will assume the aspect of photographic negative according to the picture below.
After that, in order to apply the command named Fade upon that image, get inside the Edit Menu and select the option named Fade Invert.
As soon as you will select that option, the small dialogue box named Fade will be appeared again. Then, once again put check inside the check box named Preview and set the Opacity level and Mode for the recently applied Adjustment named Invert according to your choice. For instance select Difference out of the different options given in the drop-down menu named Mode and set the Opacity equal to 50% according to the picture below.
 |
| Option referred as Fade Invert given in the Edit Menu |
In order to apply that setting upon the picture click the button named OK given in the same dialogue box or hit Enter on the keyboard.
Following the method explained above you can apply the command named Fade upon all sort of adjustments.
How to Fade the impacts of Filters?
In order to understand how to apply the command named Fade upon filters follow the instructions given below.
First of all open an image preferably JPEG either by getting inside the File Menu and selecting the option named Open or by hitting CTRL + O on the keyboard.
After that, using Color Picker window select white as Background Color and black as Foreground Color according to the picture below.
After that get inside the Filter Menu and select the option named Sketch. As soon as you will select the option named Sketch, it’s side menu will appeared containing a number of other options. Out of those options select Photocopy by clicking on it.
As soon as you will select that option, there will be appeared a dialogue box referred as Photocopy. In that dialogue box along with the preview of expected outcome of the filter , there will be seen two slides referred as Detail and Darkness. Set the Detail and Darkness for the selected filter according to your choice (for instance, set Detail equal to 15 and set Darkness equal to 10) either with the help of slides or by typing the values inside the relevant boxes according to the picture below.
 |
| Filter referred as Photocopy given in the side menu of Sketch |
Having done the required setting, apply it on the image by clicking the button named OK given in the same dialogue box. As soon as you will hit the button named OK the image will assume the aspect of a Photocopy according to the picture below.
Right after applying the filter upon the image, get inside the Edit Menu and select the option named Fade Photocopy.
As soon as you will select the option named Fade Photocopy, there will be appeared the dialogue box named Fade one more time. In that dialogue box set the Opacity and Blending Mode for the filter according to your choice or requirement (for instance select the Blending Mode named Vivid Light to apply on the picture and set the Opacity equal to 50%) according to the picture below.
 |
| Option referred as Fade Photocopy given in the Edit Menu |
In order to apply that setting upon the image, click the button named OK or hit the Enter Key on the keyboard.
So, that is how you can fade the impacts of different tools, filters and adjustments applied on different images and by doing so, you can give entirely different looks to different images.
I hope this post will be proved helpful to all my readers, if so, kindly let me aware of that by subscribing your valued comments.